![How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube](https://i.ytimg.com/vi/T3_-I_mPF-U/maxresdefault.jpg)
How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube

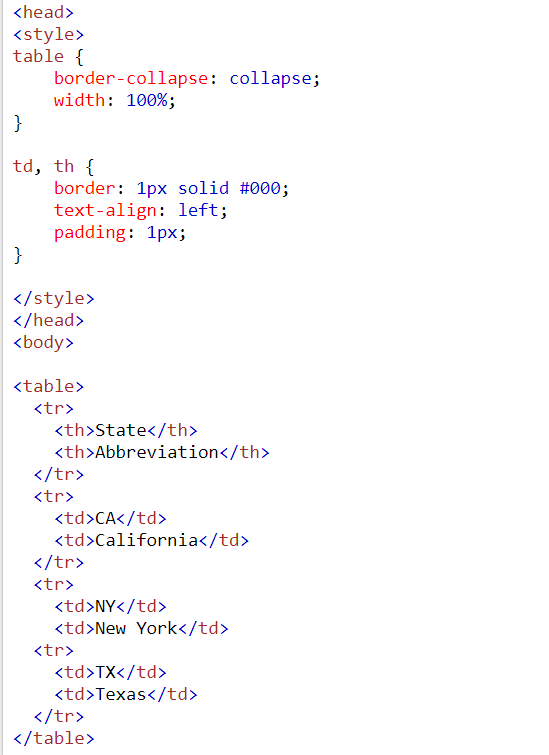
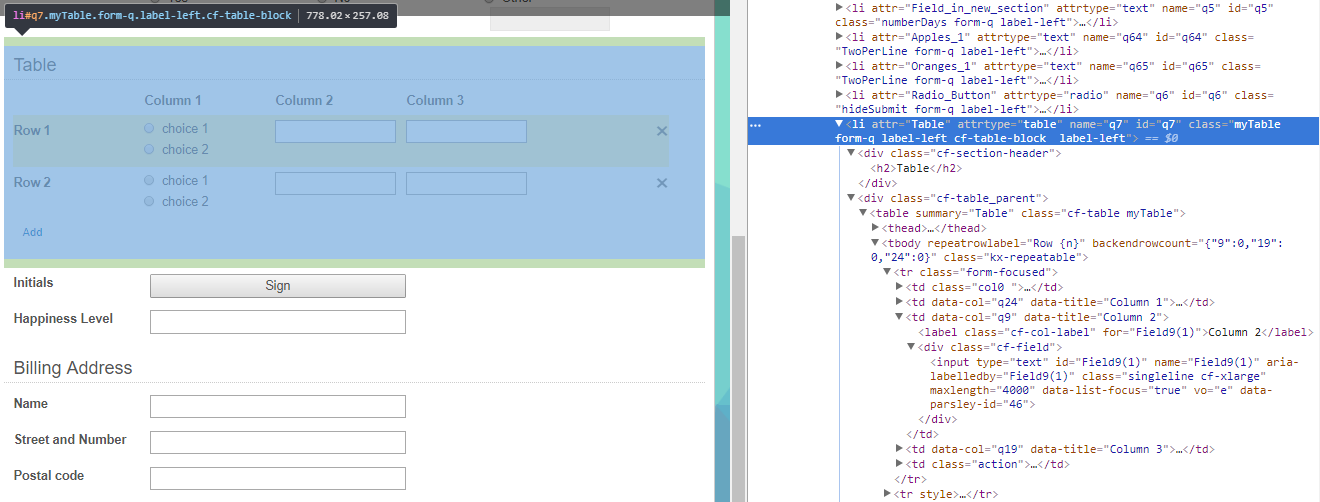
JQuery toggle in table: click to affect element in row below - JavaScript - SitePoint Forums | Web Development & Design Community

Store HTML Table Values in a Javascript Array and Send to a PHP Script Using jQuery and Ajax | FourFront
![How To Change Selected HTML Table Row Background Color Using Javascript [ with Source code ] - YouTube How To Change Selected HTML Table Row Background Color Using Javascript [ with Source code ] - YouTube](https://i.ytimg.com/vi/iy58xzjbA6M/maxresdefault.jpg)
How To Change Selected HTML Table Row Background Color Using Javascript [ with Source code ] - YouTube












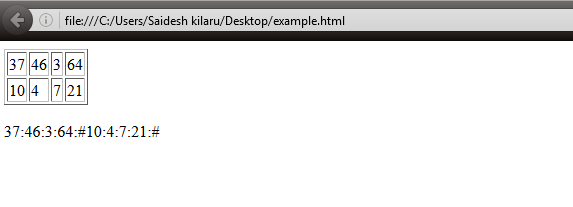
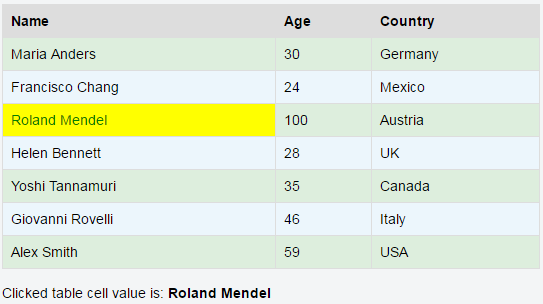
![jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-read-td-value_637439915869951722.gif)







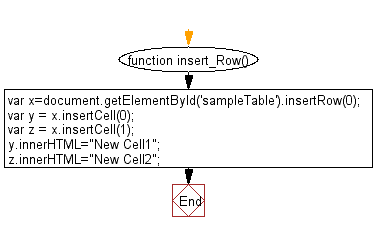
![Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube](https://i.ytimg.com/vi/FVSfp8yT8lA/maxresdefault.jpg)