javascript - How to Show total of multiple row values in to separate column of the table in angular 6? - Stack Overflow

typescript - How to push one table values to another table by selecting one or more row using angular 2 - Stack Overflow

AngularJS: How to Sort Data in Table Columns in Ascending or Descending Order ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

typescript - Transferring Rows from one table to another in angular 2 using angular material - Stack Overflow
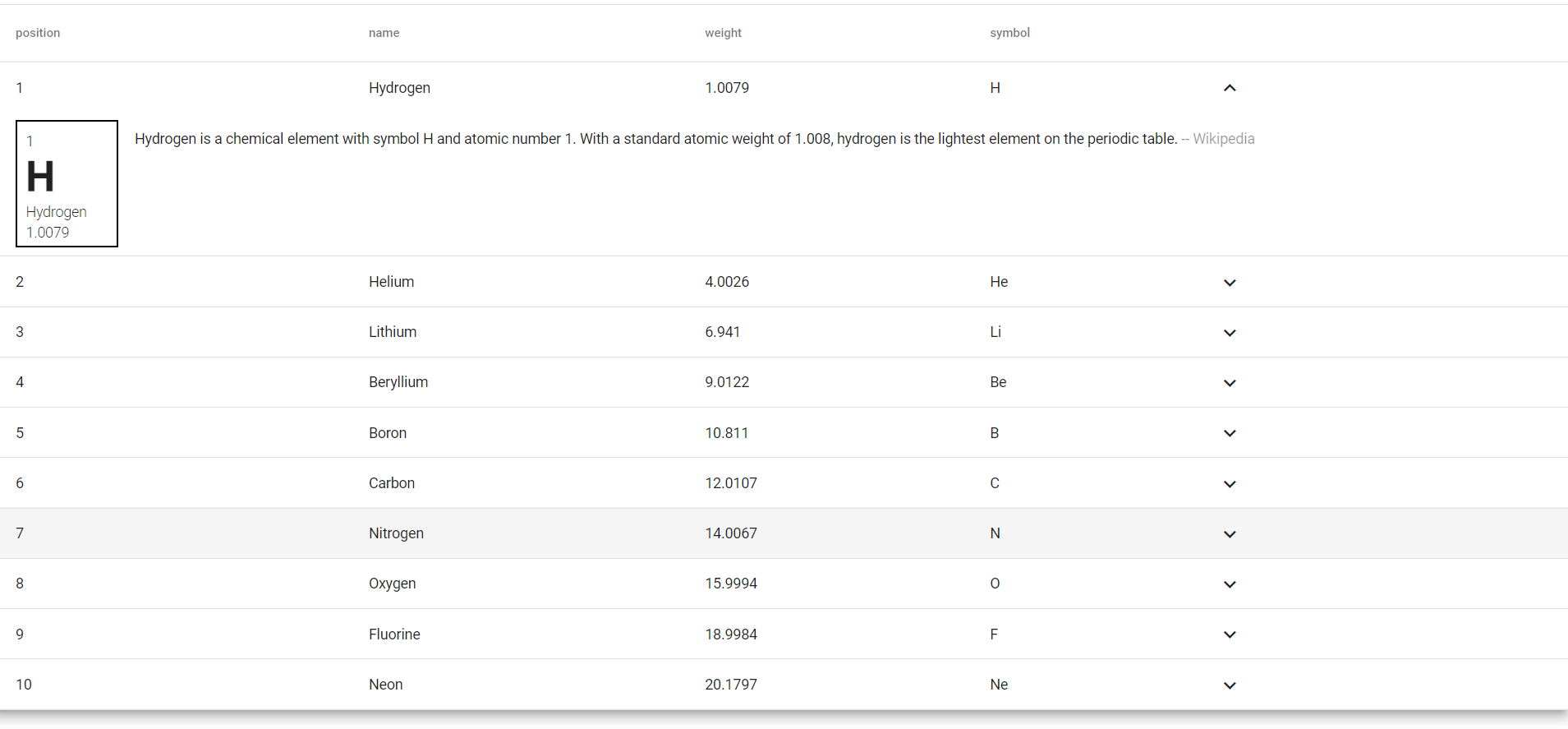
GitHub - MIt9/angular-4-data-table: An Angular 2 data table, with pagination, sorting, expandable rows, row selection etc.
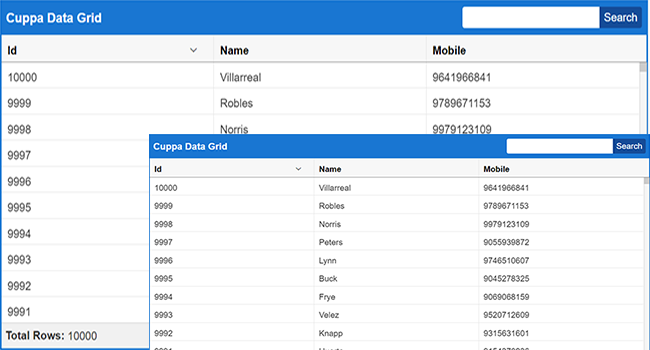
GitHub - ggmod/angular-2-data-table: An Angular 2 data table, with pagination, sorting, expandable rows, row selection etc.

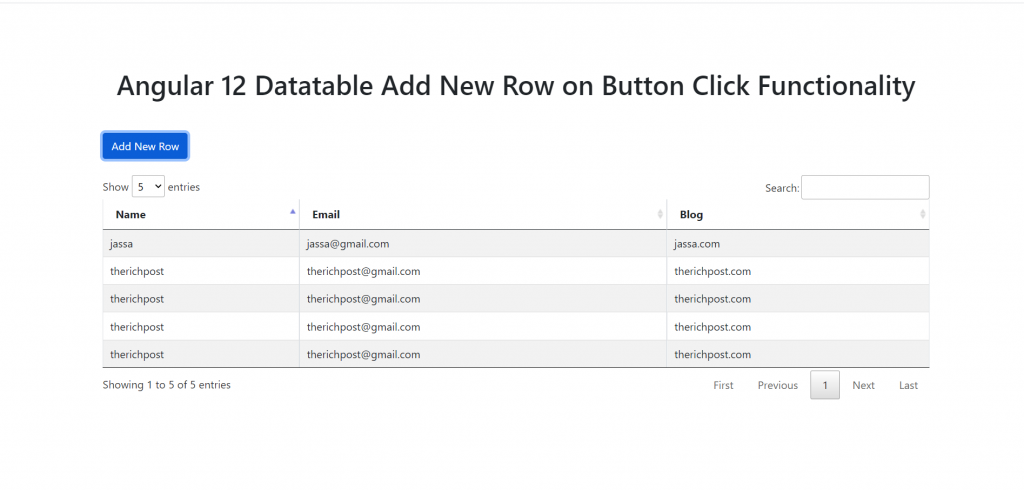
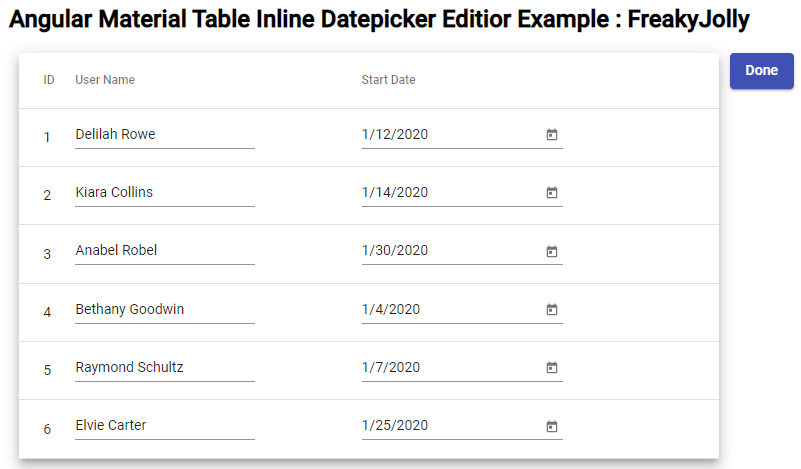
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly