selenium - Selecting button within angular table which contains multiple buttons made up of the same ID - Stack Overflow
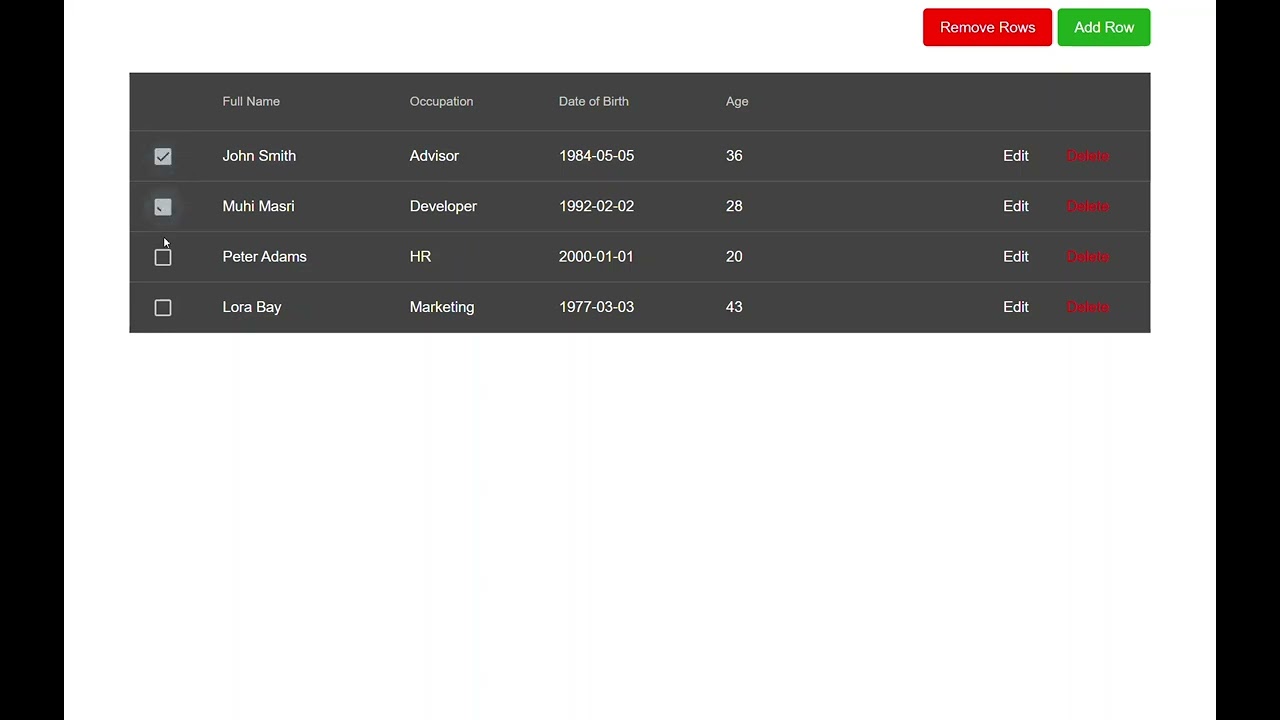
![How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube](https://i.ytimg.com/vi/T3_-I_mPF-U/maxresdefault.jpg)
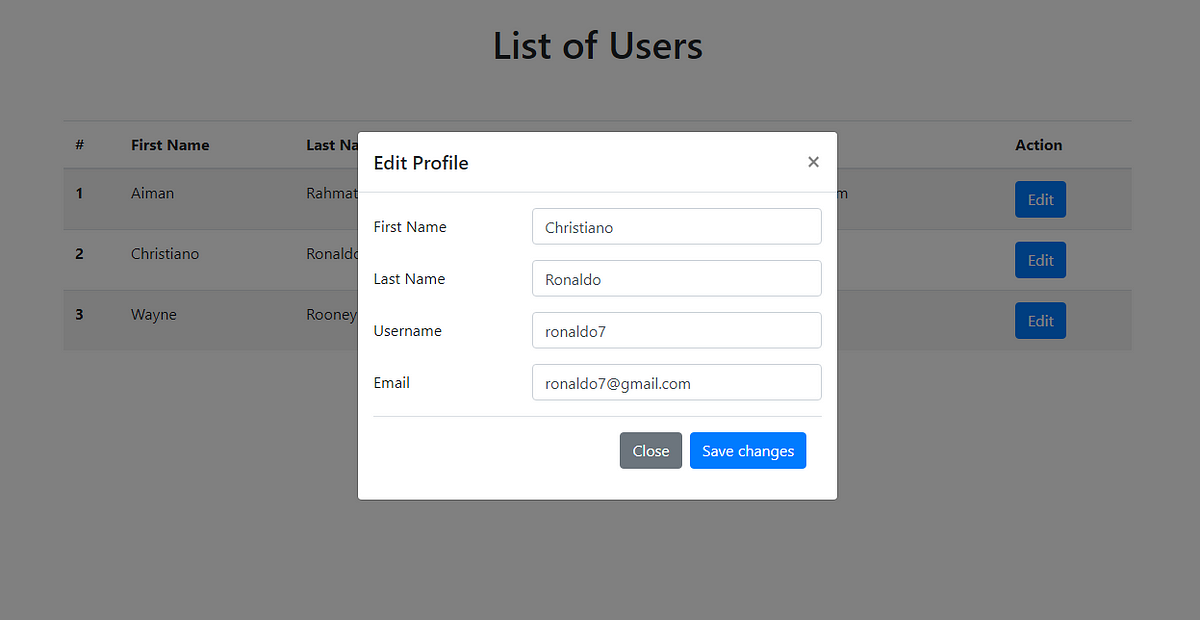
How To Display Selected HTML Table Row Values Into Input Text Using JavaScript [ with Source code ] - YouTube

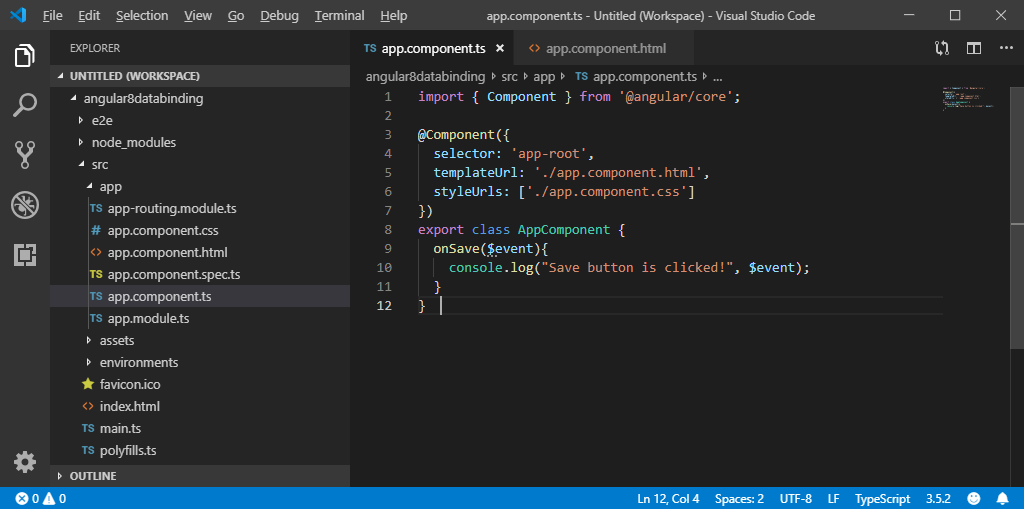
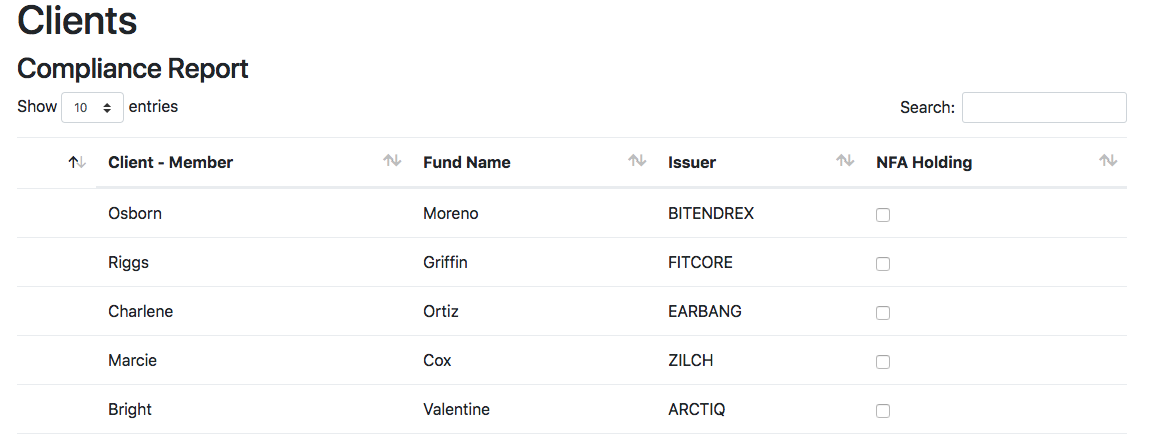
parameter passing - Sending an Id to a method on a button click in Material Table in Angular - Stack Overflow






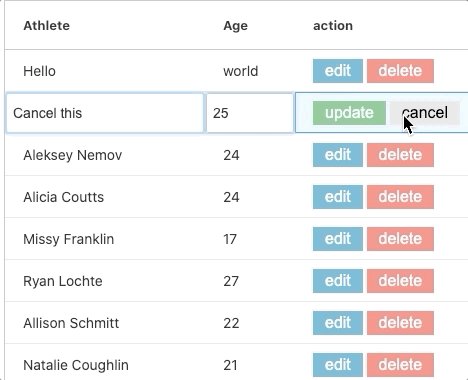
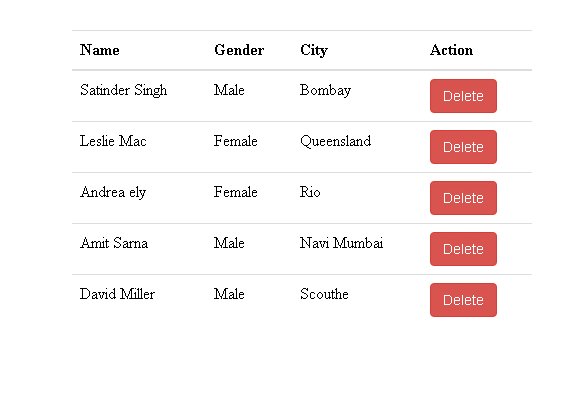
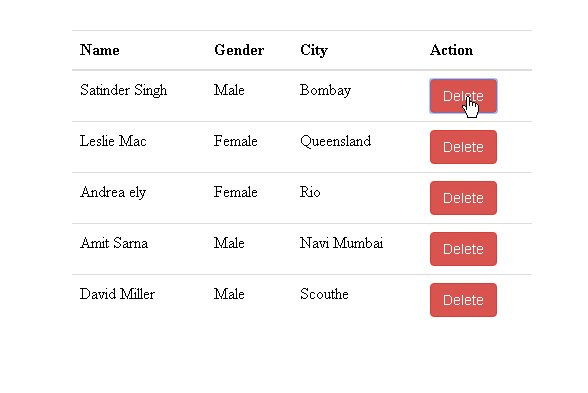
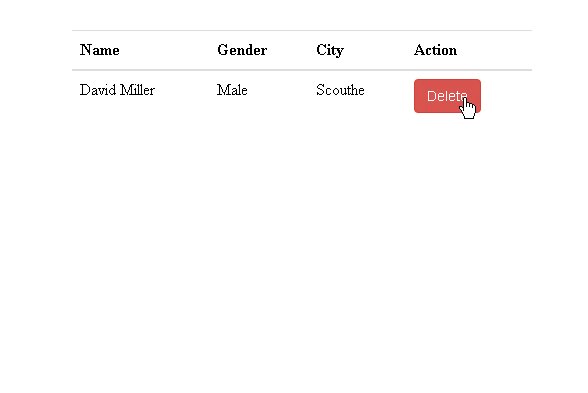
![jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-read-td-value_637439915869951722.gif)