
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly

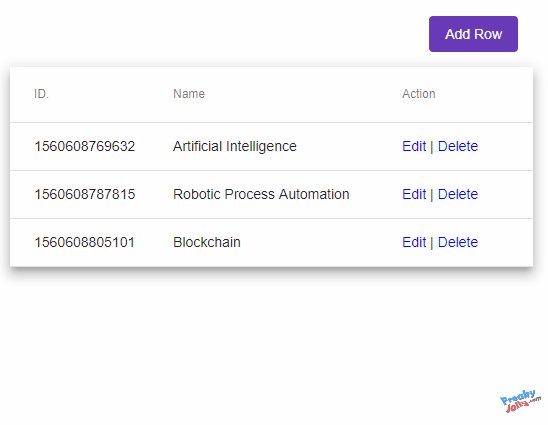
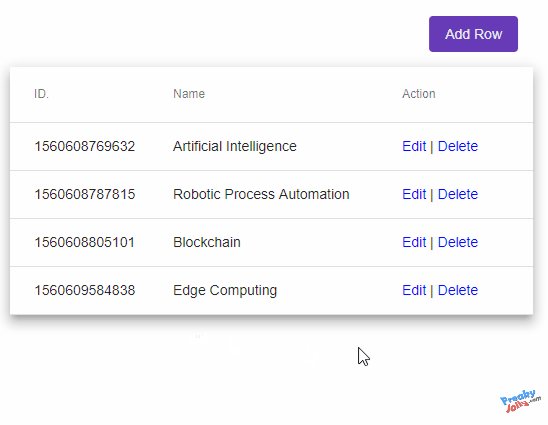
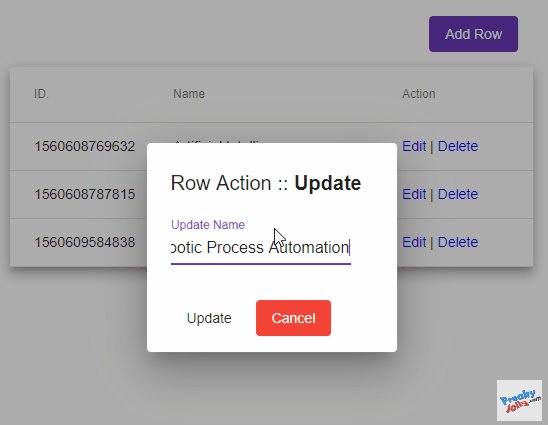
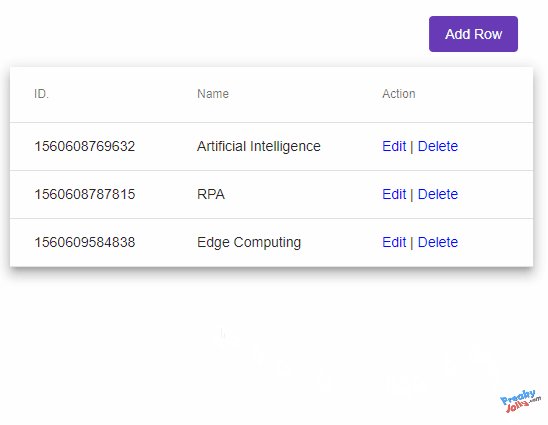
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly

javascript - How to display two table columns per row in Angular 2 loop (Angular2 equivalent of PHP's array_chunk) - Stack Overflow

angular - How to use formBuilder to create a new table row on click on button with validation and initial values - Stack Overflow