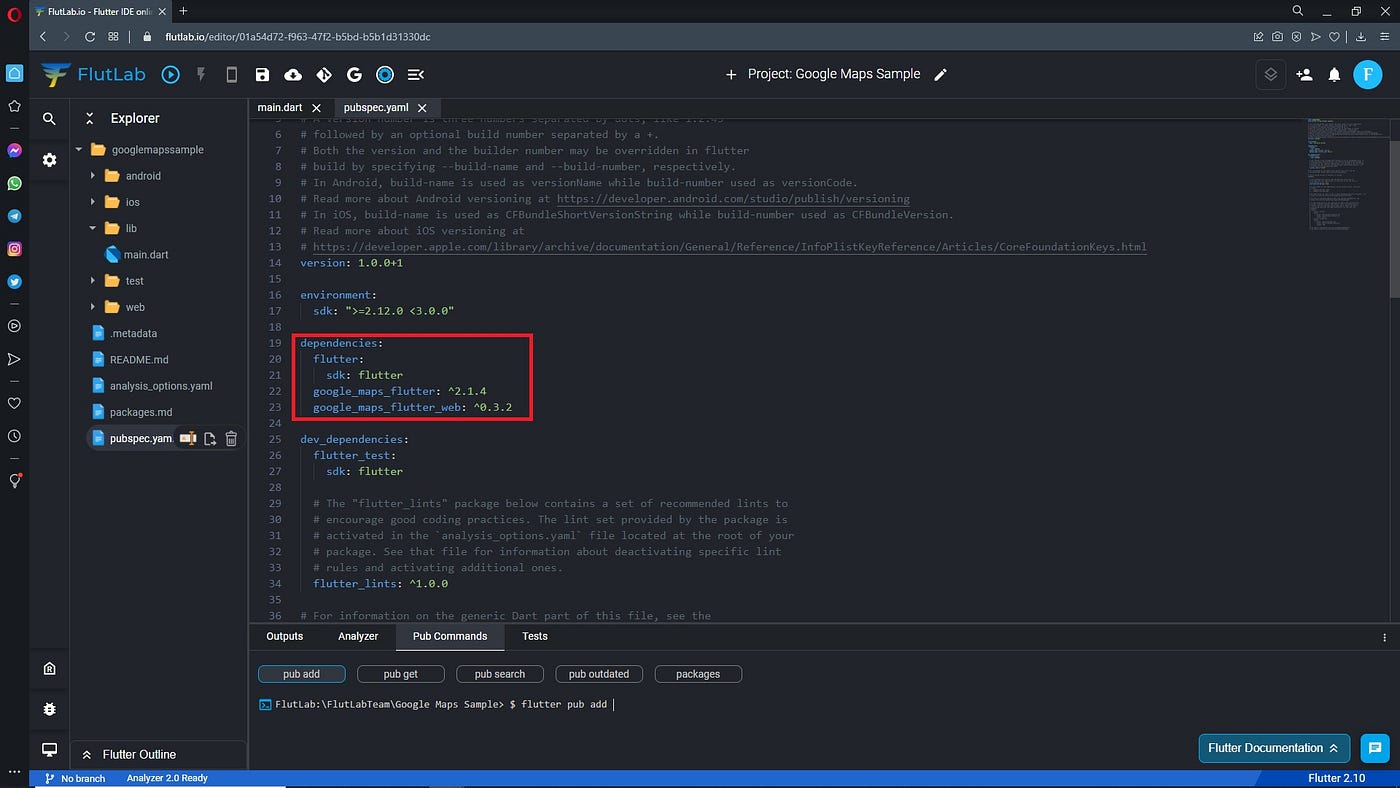
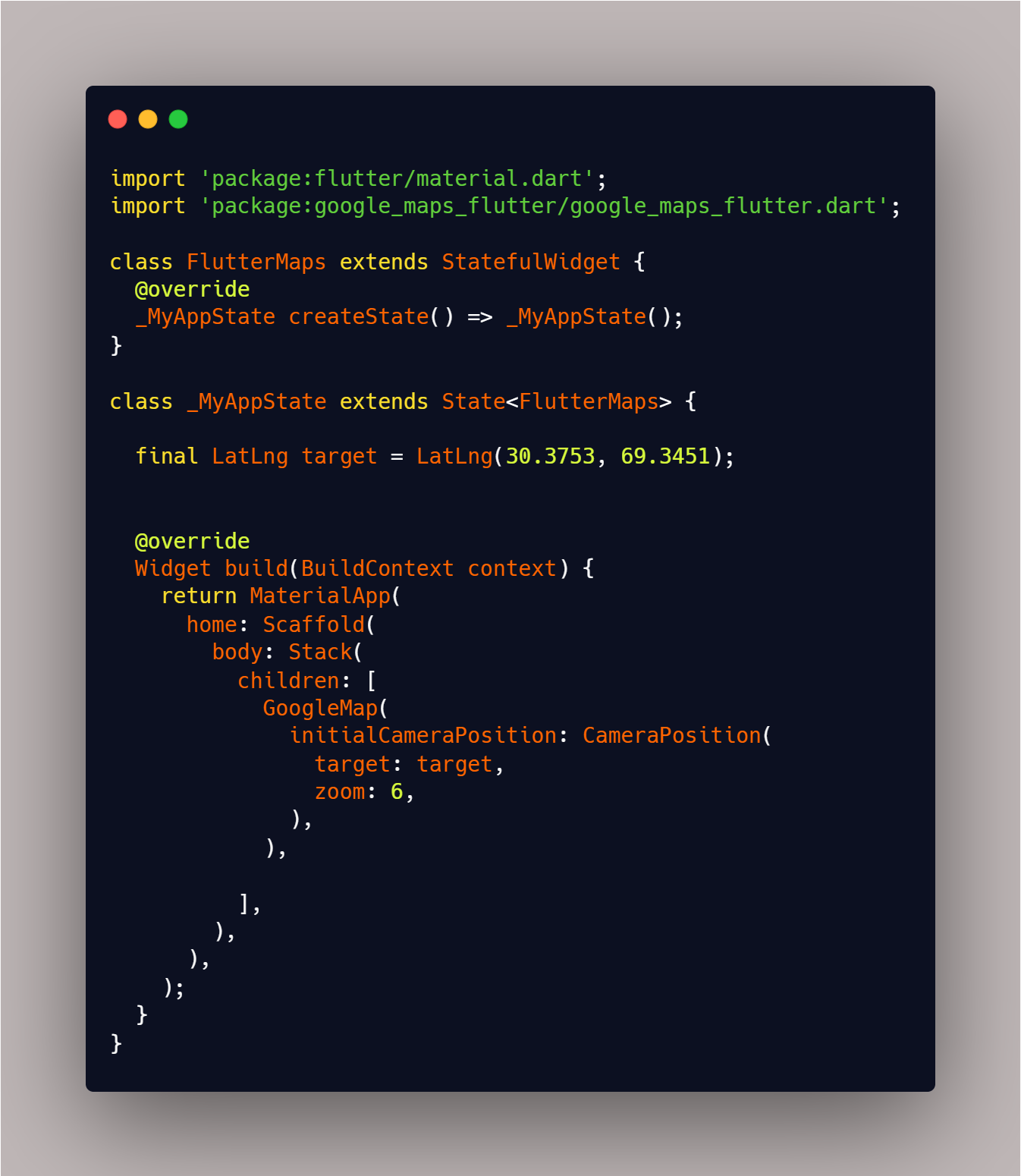
講座更新連絡:Flutter中級編2】「google_maps_flutter」の設定方法変更に伴うレクチャーの修正・削除を行いました | みんプロ式 - 初心者専門Flutterでスマホアプリプログラミング講座
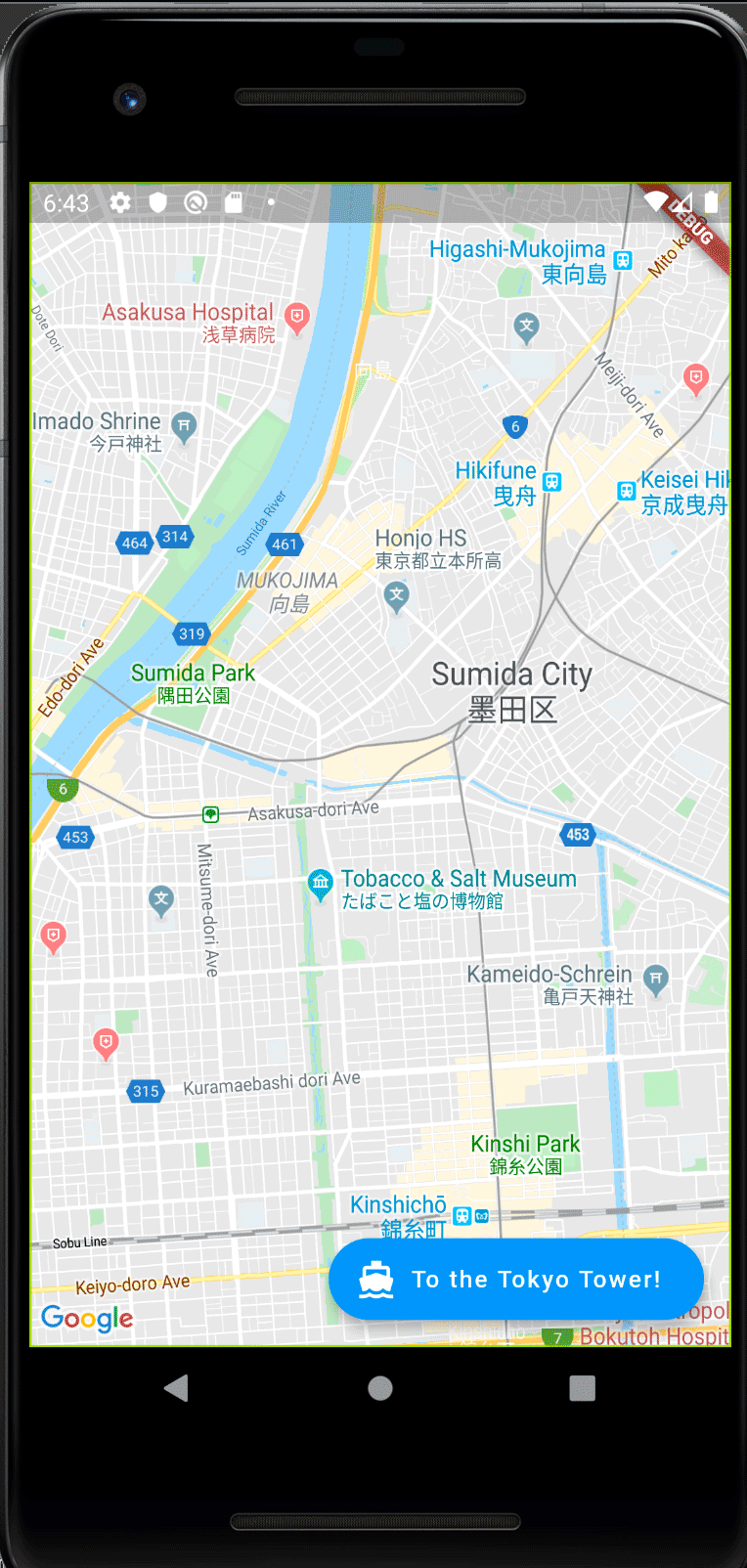
![google_maps_flutter_web] GoogleMapController.getLatLng() does not work · Issue #67606 · flutter/flutter · GitHub google_maps_flutter_web] GoogleMapController.getLatLng() does not work · Issue #67606 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/48603081/95555138-f891a500-0a2e-11eb-98cb-1361ed7587b0.png)
google_maps_flutter_web] GoogleMapController.getLatLng() does not work · Issue #67606 · flutter/flutter · GitHub

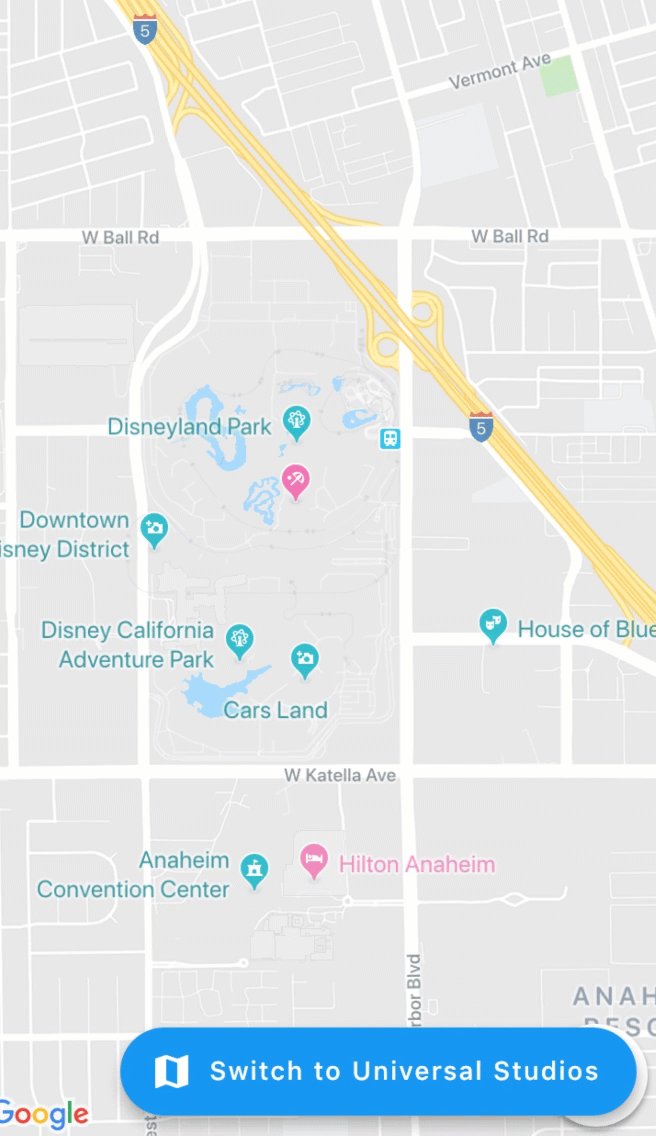
flutter - Programmatically Select Marker to Navigate To Location Google_Maps_Flutter - Stack Overflow







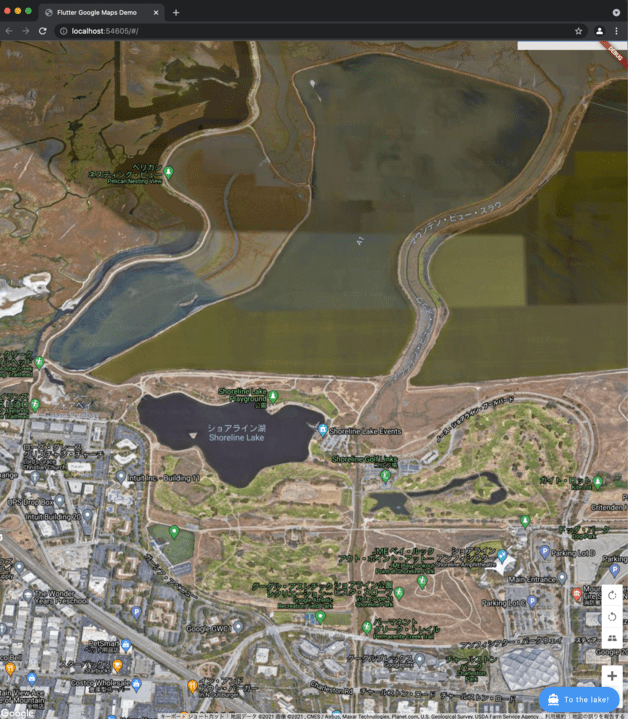
![Flutter]Googlemap、Geolocatorを使って2点間のルートを表示させる|HI|note Flutter]Googlemap、Geolocatorを使って2点間のルートを表示させる|HI|note](https://assets.st-note.com/production/uploads/images/39984178/e532c6112021272f6acef3383dd36c3c.png)