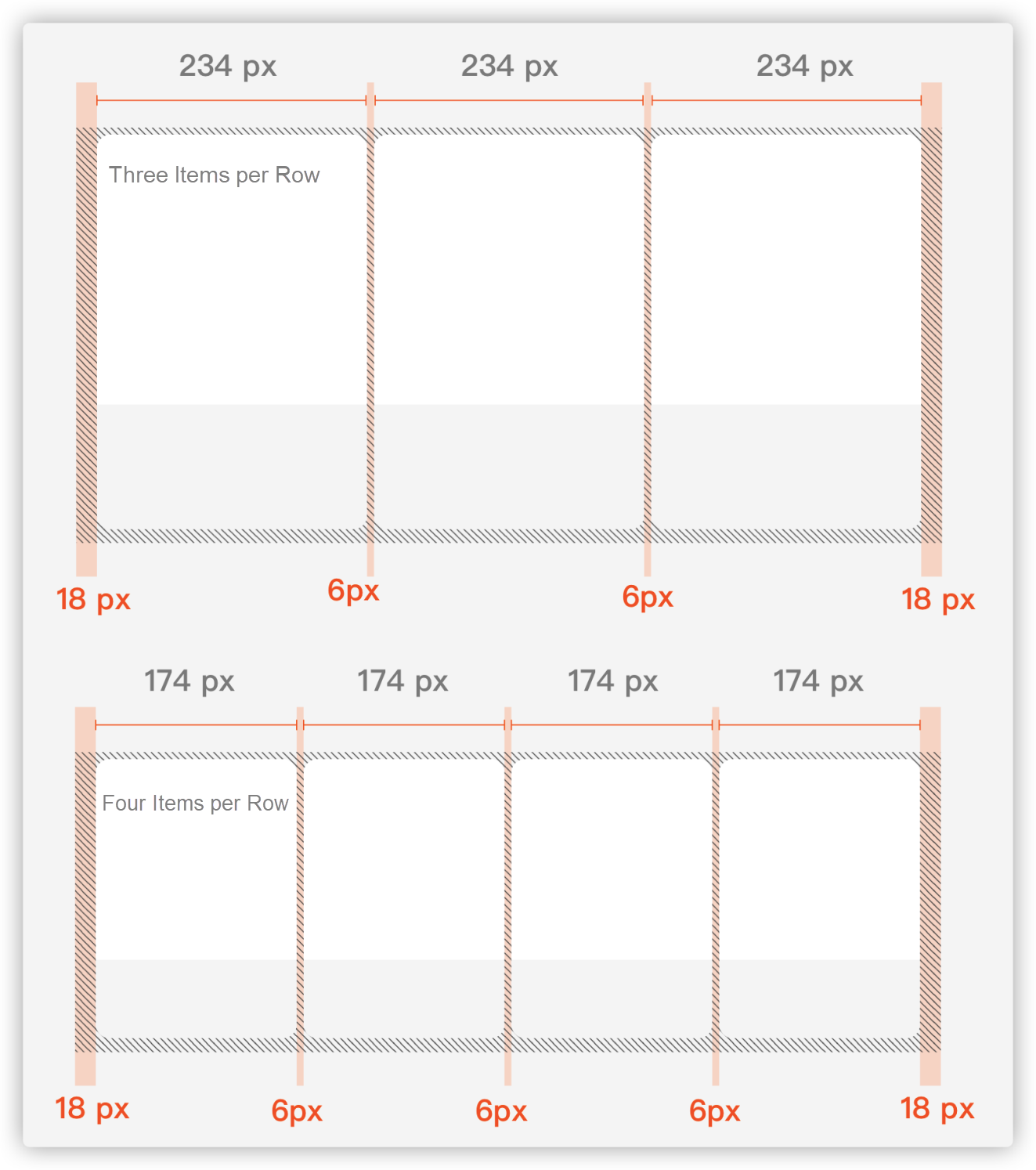
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow

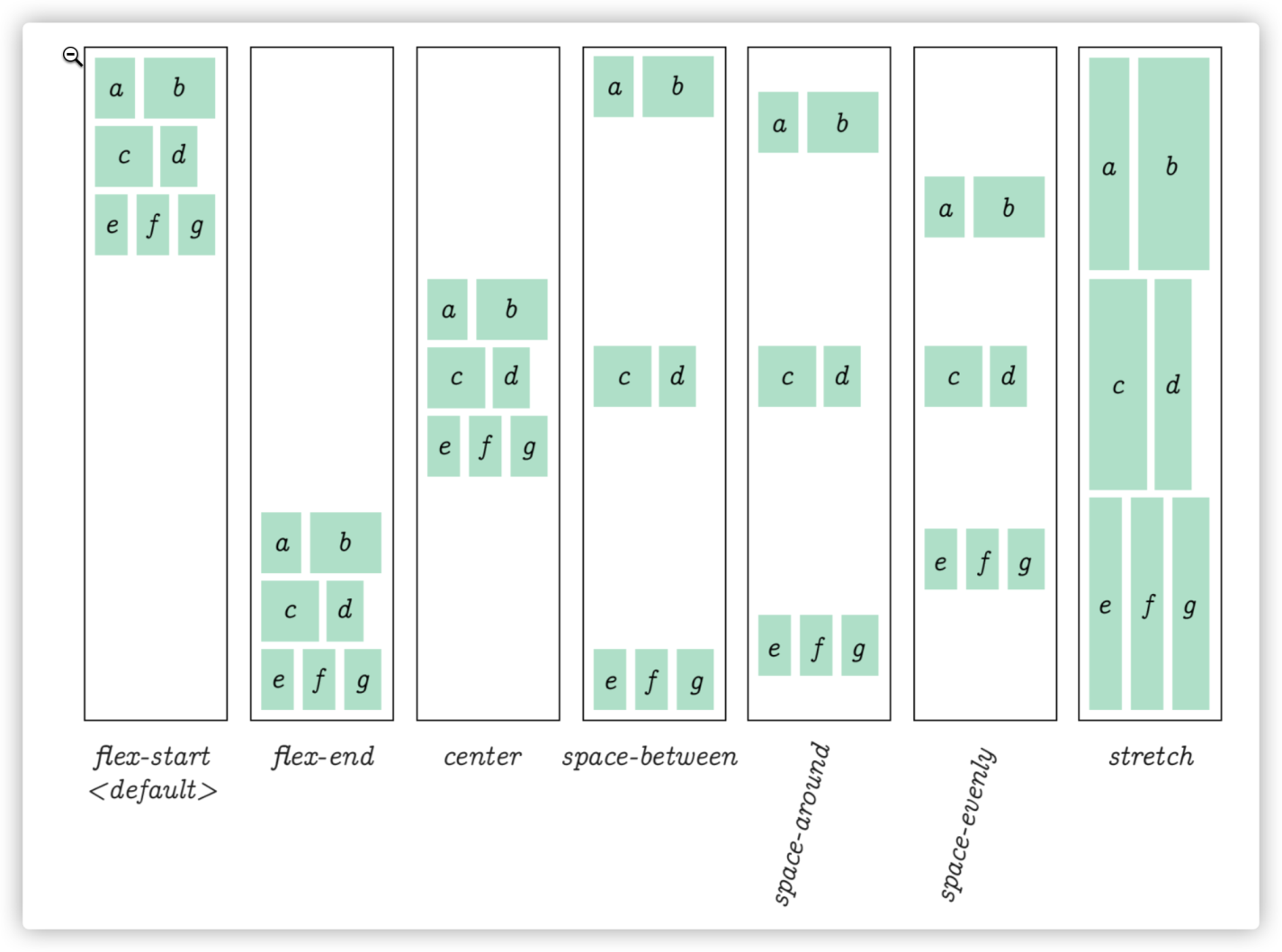
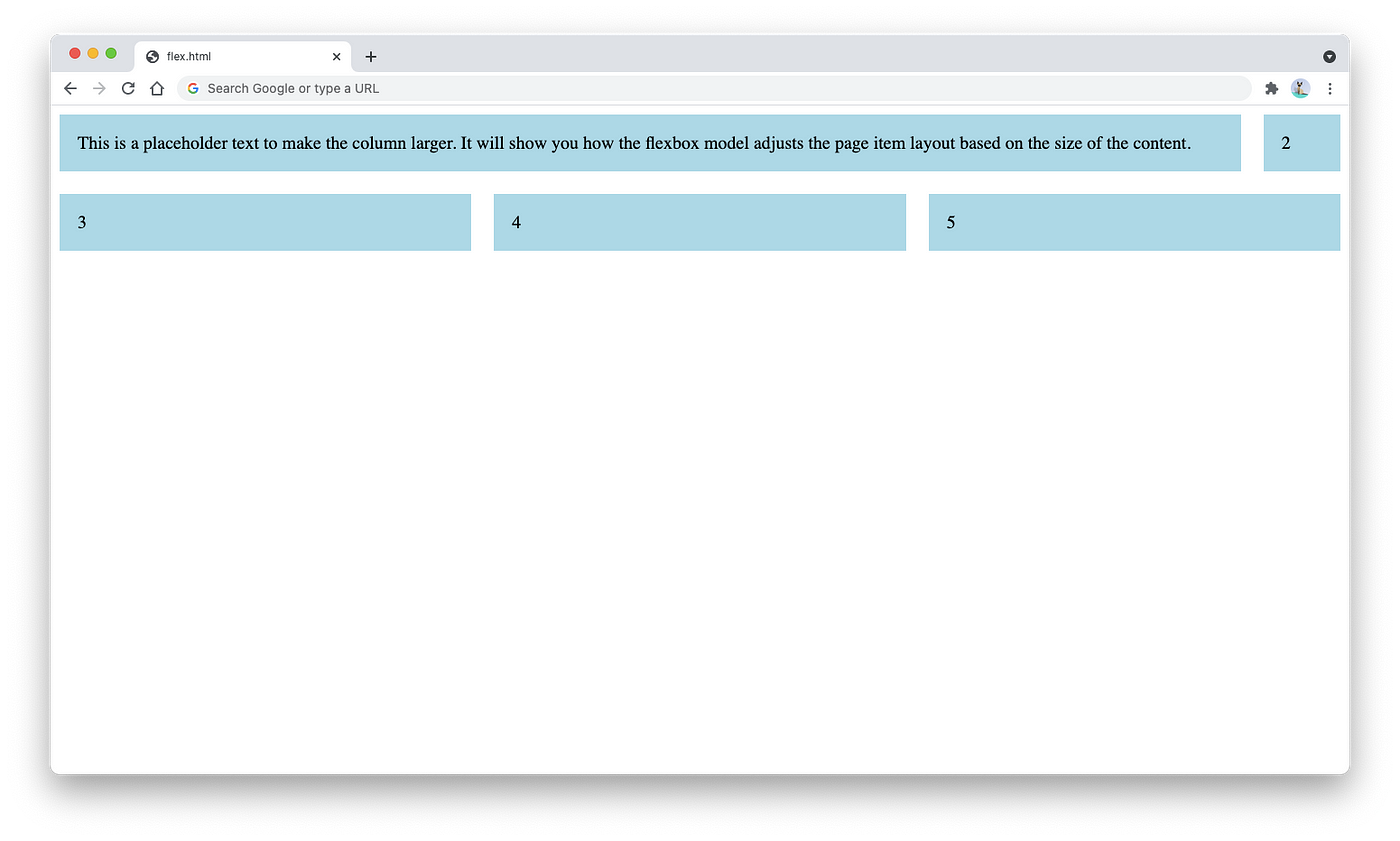
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

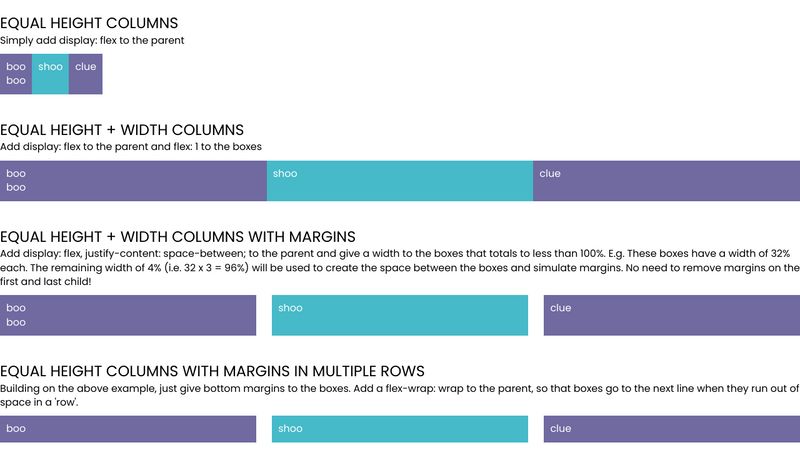
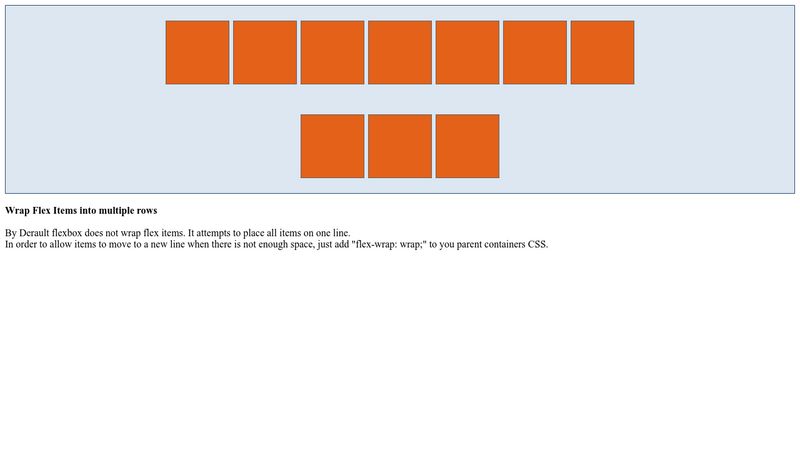
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium