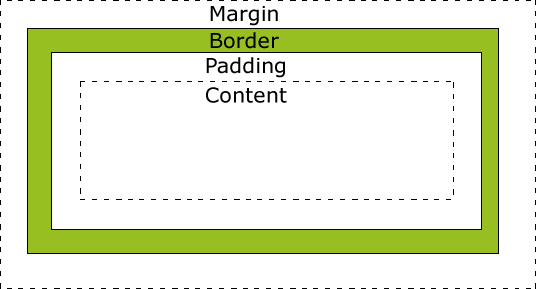
CSS in Hindi #11 - CSS Box Model | CSS Border Margin Padding | Difference between Margin and Padding - YouTube
Reduce padding above text from "Additional information" field, product page, 7.0, Fulton - Coding and Customization - Squarespace Forum

CSS-Tricks on Twitter: "You ever run into a fixed header overlapping content on in-page anchor links? Looks like scroll-padding will help down the road. https://t.co/7QpMoOpO14 https://t.co/8dGr05xCfZ" / Twitter
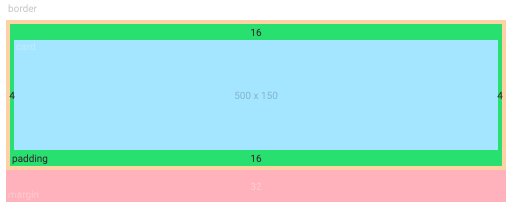
![Hooks] Unable to override the css of any component (@material-ui/styles@3.0.0-alpha.6). css is applied in the wrong order(With CRA). · Issue #14044 · mui/material-ui · GitHub Hooks] Unable to override the css of any component (@material-ui/styles@3.0.0-alpha.6). css is applied in the wrong order(With CRA). · Issue #14044 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/17805098/50558830-448eb200-0cbf-11e9-95d8-0b059d6d57ea.png)
Hooks] Unable to override the css of any component (@material-ui/[email protected]). css is applied in the wrong order(With CRA). · Issue #14044 · mui/material-ui · GitHub

Changing Padding and Margin values based on different screen sizes in Elementor - WordPress Websites For Businesses, Artists, Bloggers Shops And More

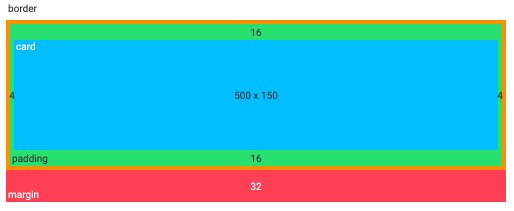
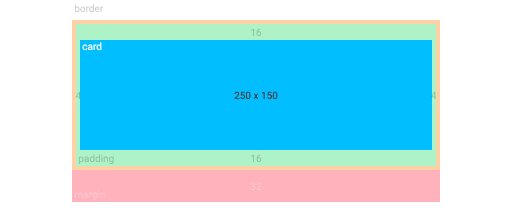
![Adapt button height to the input element height [#3142850] | Drupal.org Adapt button height to the input element height [#3142850] | Drupal.org](https://www.drupal.org/files/issues/2020-06-02/3142850-padding-16px.png)








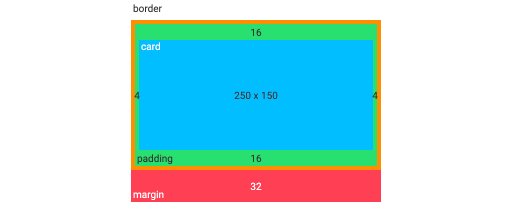
![Understanding Difference Between Margin and Padding in CSS [Hindi / Urdu Tutorial] - YouTube Understanding Difference Between Margin and Padding in CSS [Hindi / Urdu Tutorial] - YouTube](https://i.ytimg.com/vi/sueGlq95uY4/maxresdefault.jpg)