The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

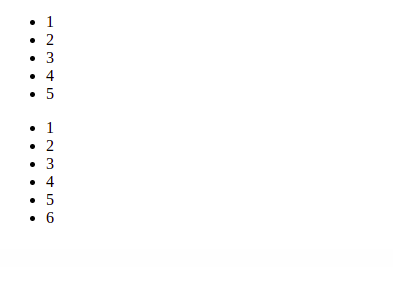
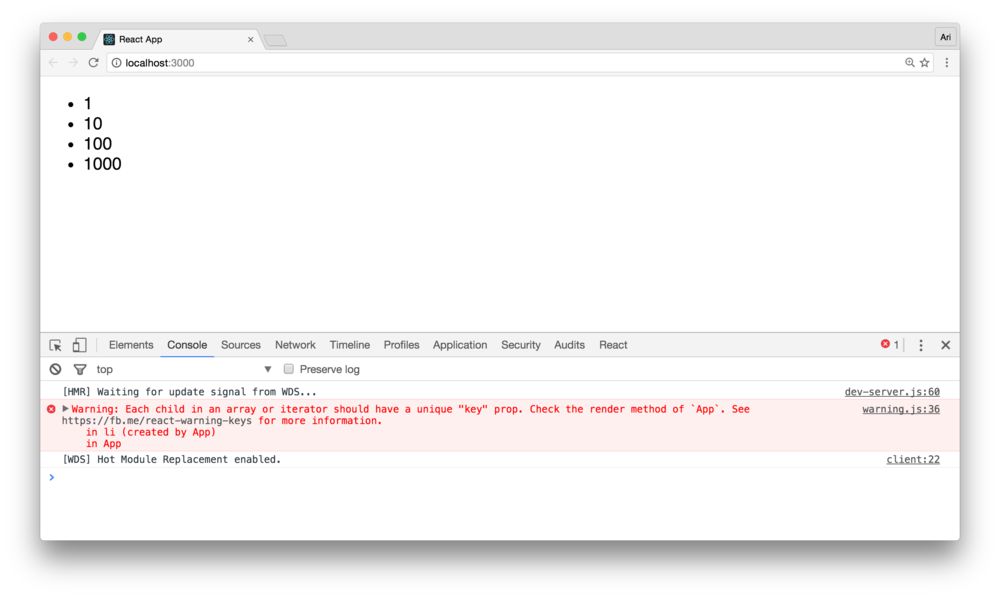
Auto assigning unique key to each child of a list in React — Amit Merchant — A blog on PHP, JavaScript, and more
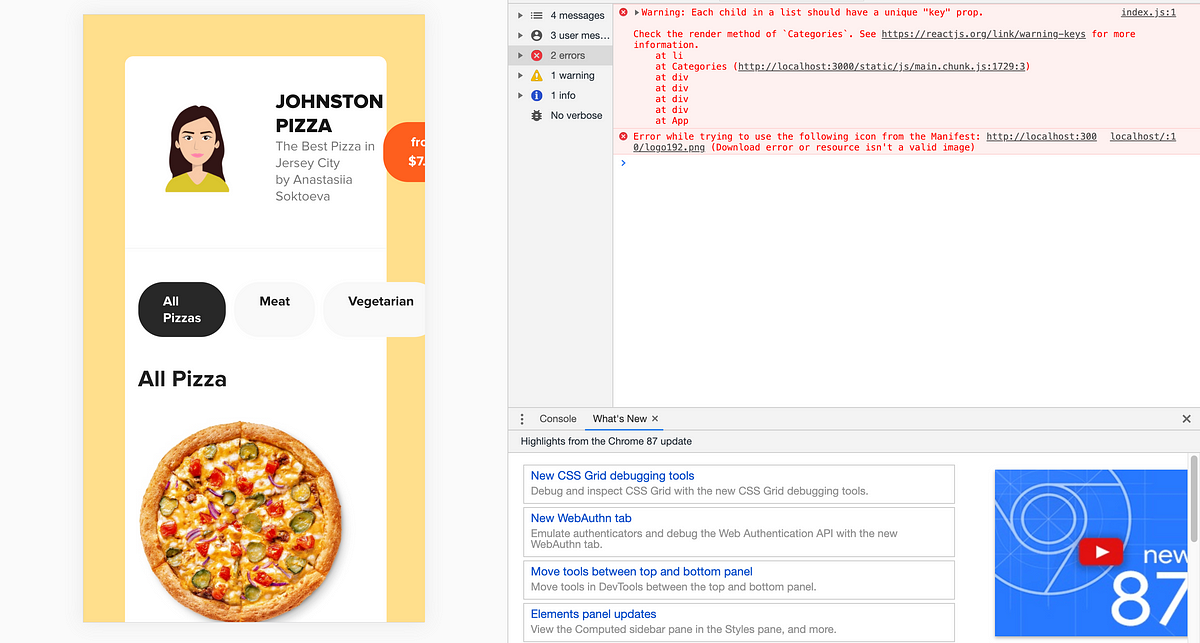
![SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube](https://i.ytimg.com/vi/u3B6dPKJiuM/maxresdefault.jpg)
SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.js - YouTube

Reactアプリでの「Warning: Each child in a list should have a unique “key” prop.」の回避はコンポーネントの呼び出され側ではなく呼び出し側で行う | DevelopersIO
The quick, lazy but effective way to create unique keys for React elements | by James Brightman | Dev Genius

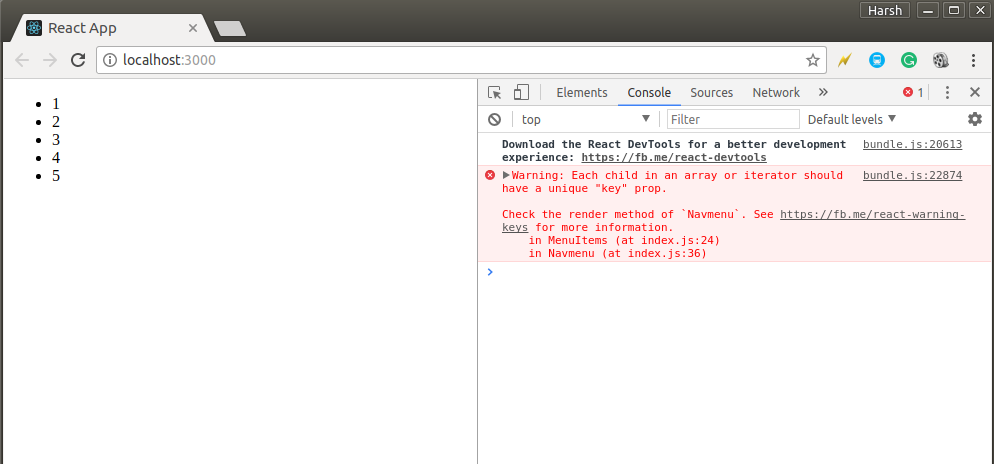
javascript - Warning: Each child in an array or iterator should have a unique "key" prop. Keys are already present - Stack Overflow

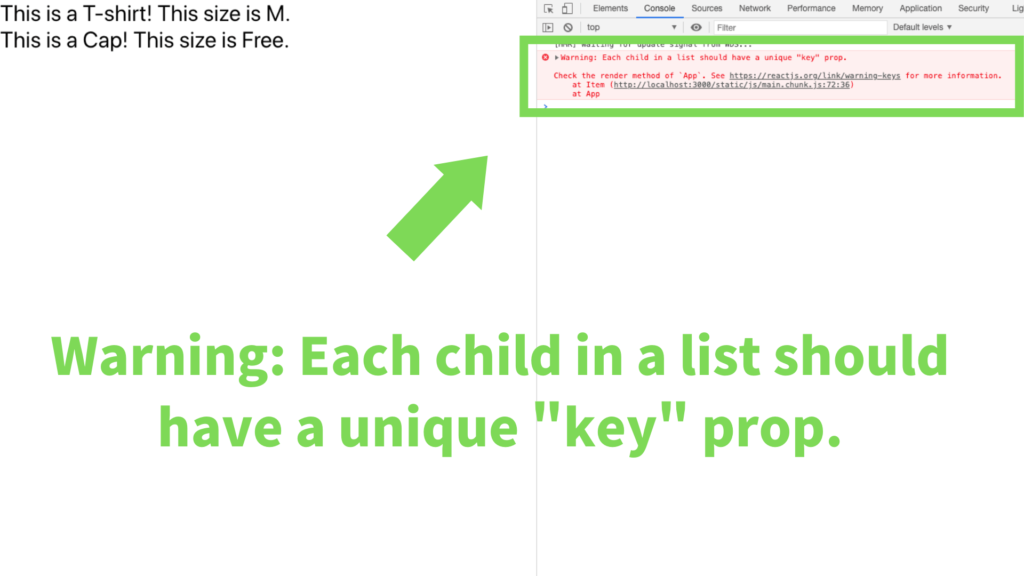
Fix React warning properly: Each child in a list should have a unique “key” prop - Digvijay Upadhyay - Medium