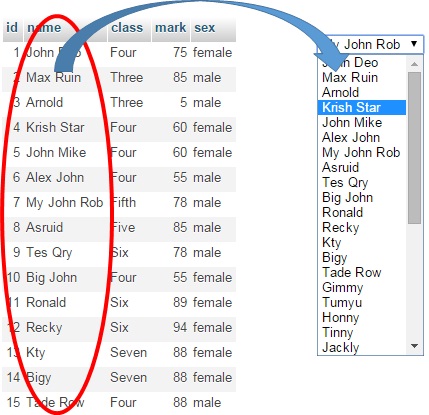
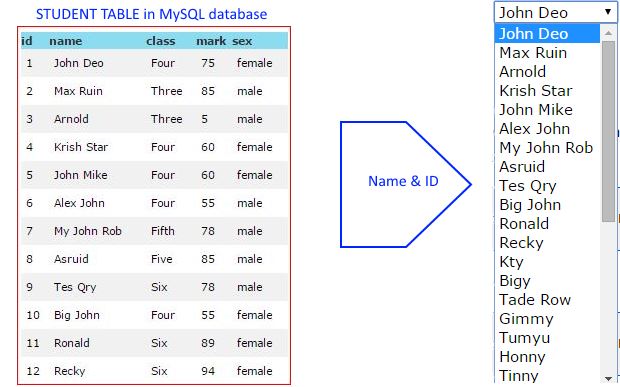
Populating Dropdown Lists Using jQuery, AJAX, MySQL, PHP, PDO, HTML, CSS | Patrick Morrow | Skillshare

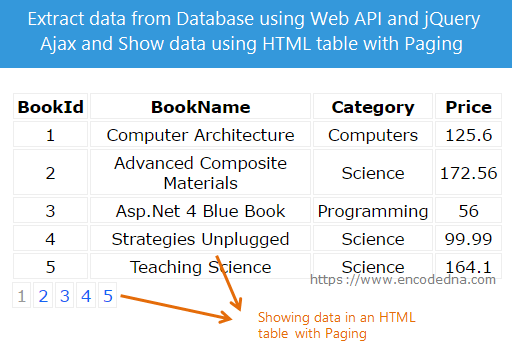
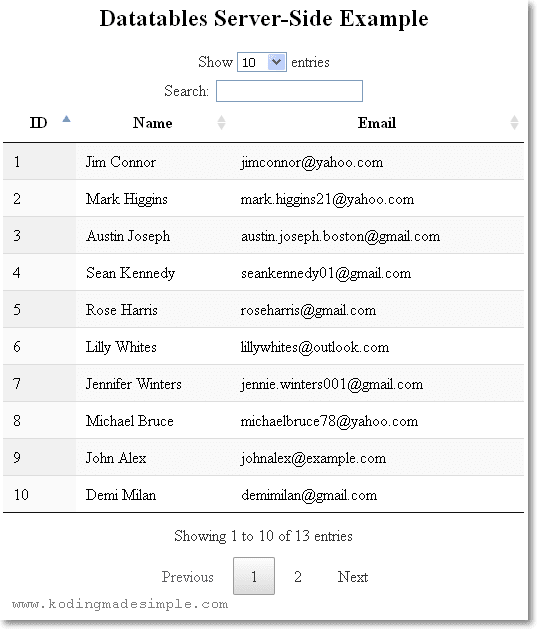
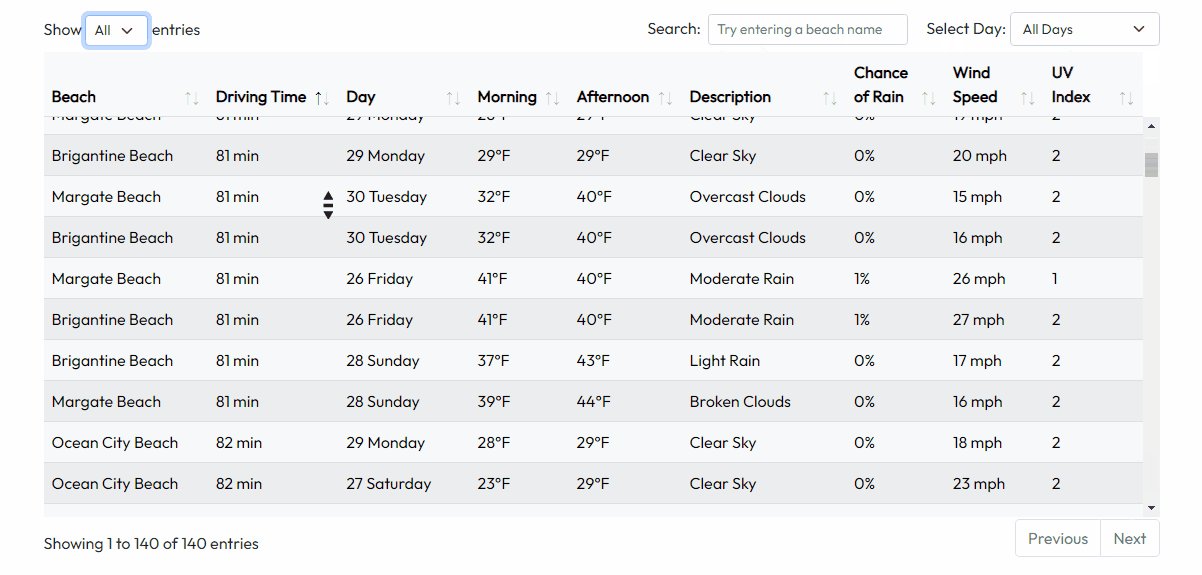
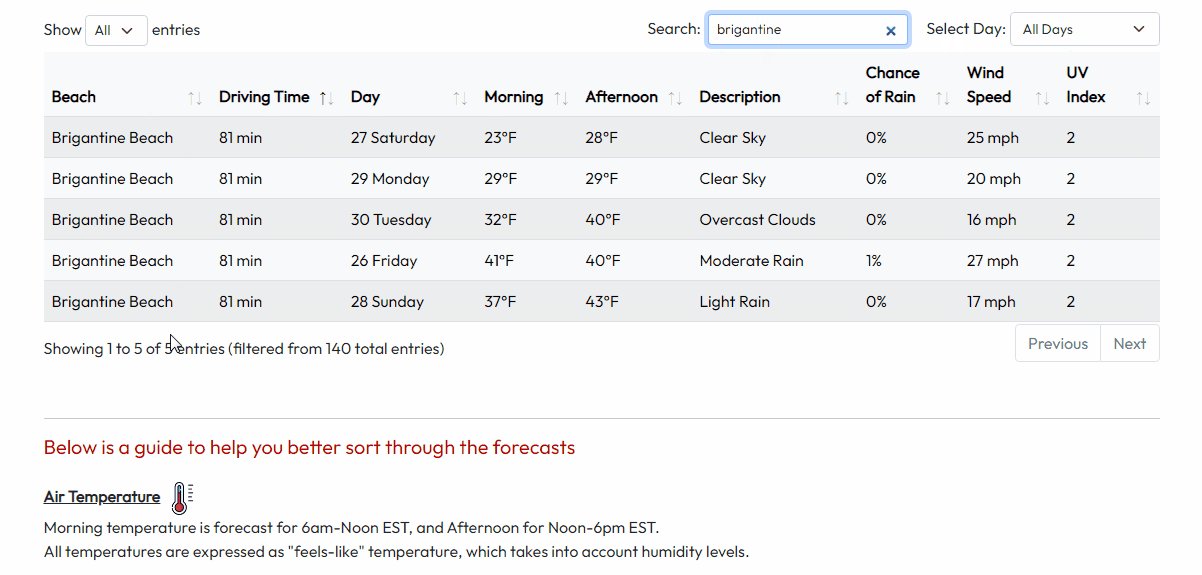
DataTable to json – Using DataTable data to display table using jQuery AJAX in ASP.Net: - Dot Net Odyssey

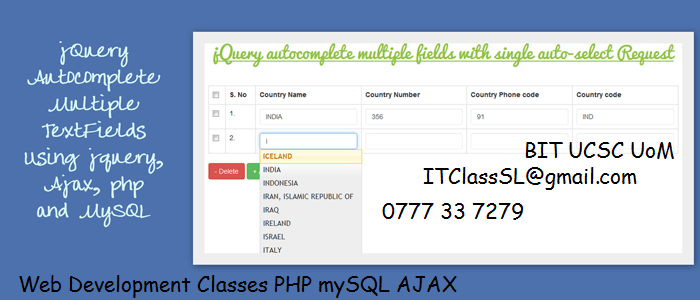
MSc BIT BSc HND Edxcel PHP Web Application Projects Assignments Guidance.London A/L O/L ICT Class: Populate multiple dropdown lists using Ajax, jQuery, PHP and MySQL BIT UCSC UoM Classes Colombo Sri Lanaka

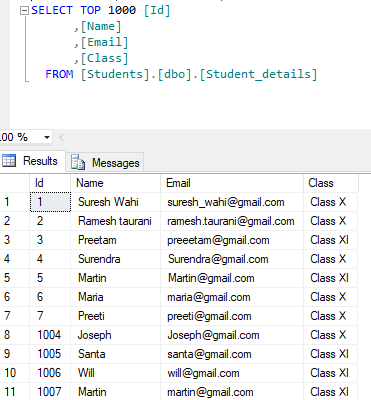
jQuery AJAX to bind Asp.Net DropDownList dynamically from Sql server database ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

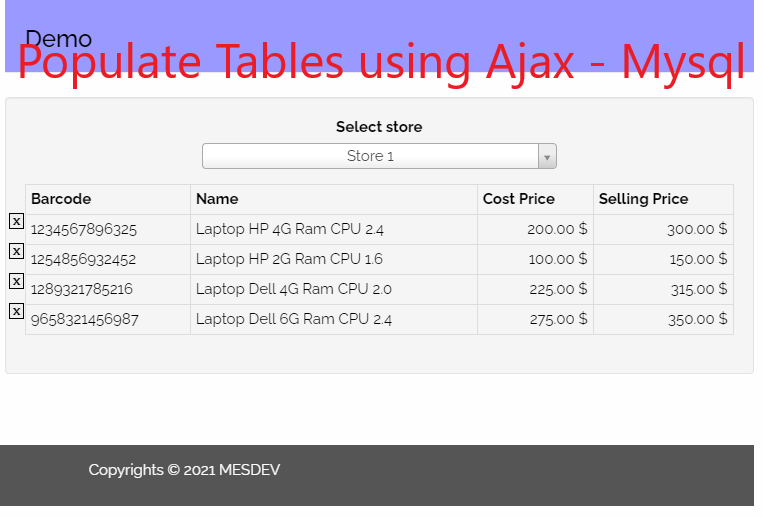
php - I am trying to retrieve data from a database using ajax and populate in form that is in a bootstrap modal - Stack Overflow