
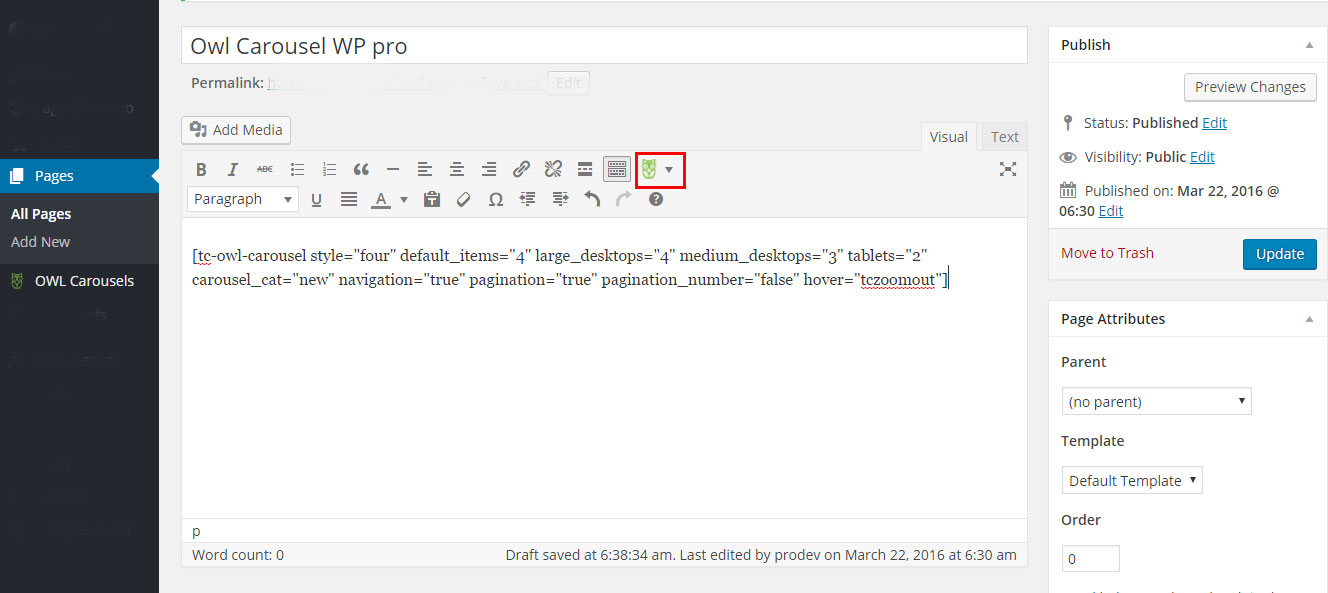
JS Animated. How to change number of items displayed in Owl carousel for different screen sizes - Template Monster Help

JS Animated. How to change number of items displayed in Owl carousel for different screen sizes - Template Monster Help
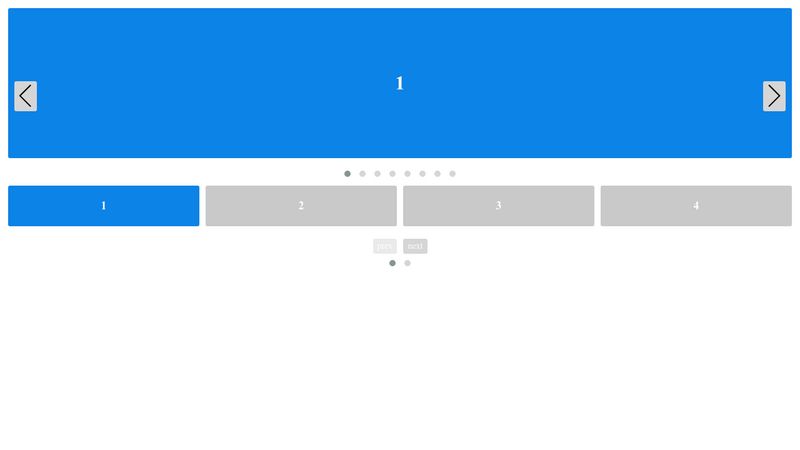
How to create multiple Carousel in one page with Owl Carousel 2? (Having Problem to do it.) · Issue #1906 · OwlCarousel2/OwlCarousel2 · GitHub